Overview
Over the past couple years I have mentored over 5,000 students worldwide on various platforms. I frequently get asked to document or share my process from start to finish. I challenged myself to design and launch a product within 7-days. This is how I did it.
Why does the world need Strike?
Currently, consumers have the whole internet to complain about bad customer service, faulty products, quality concerns, lemons, horrible brand experiences, shady practices, wrongful doings, etc.
Problem
A business drops the ball and the consumer is not satisfied. The business does not feel like they need to correct anything and does not provide an “adequate” solution.
Interview Notes (wife, family, friends)
Some Businesses do not have a review platform to even warn potential customers
Consumers are limited to using the business’s methods of leaving reviews which often are omitted and never visible to potential customers
Consumer reviews are sometimes “smothered” by glowing/positive reviews
Businesses that do not have a review platform might feel less accountable
Hypothesis
A complaint platform that broadcasts bad experiences to the world, will apply pressure to the business in question, to provide an appropriate solution for the consumer.
Sketching 🎨
My inspiration came from ProductHunt. I like how everything is grouped and voted on by date. I decided to group complaints in the same fashion. I would show the most popular complaint for today at the very top and then allow users to view older complaints. The voting system allows users to upvote complaints up or down.
I sketch to help me visualize the basic layout and where the most important elements will live.
The Logo 🦄
My thoughts behind the logo mark:
I am a customer because I like/love your product/services
I now hate you because you messed up
3 Strikes and you’re out baby
Strikes are represented with “K” in baseball, but I have never been a fan of baseball or the idea so I used “X” instead. As I played with the “X” concepts I started to see the heart shape upside down on the overlap. Genius! I thought, as nothing means I don’t love you anymore like an upside down heart.
final lockups
Design 🖱
I wanted to keep the design clean and simple. Nothing too over the top since I still had to code everything and by this stage, I was already almost into day 3.
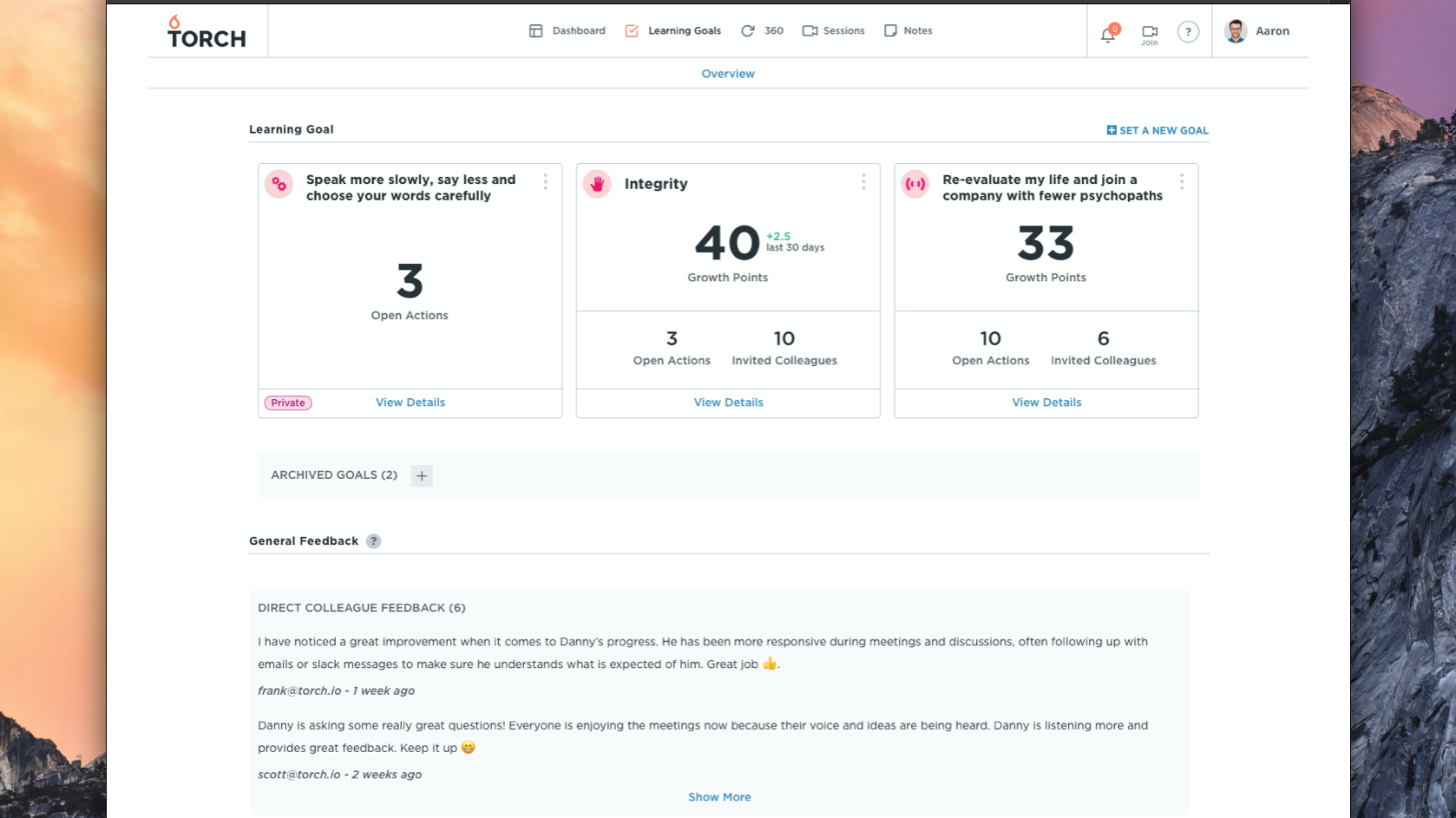
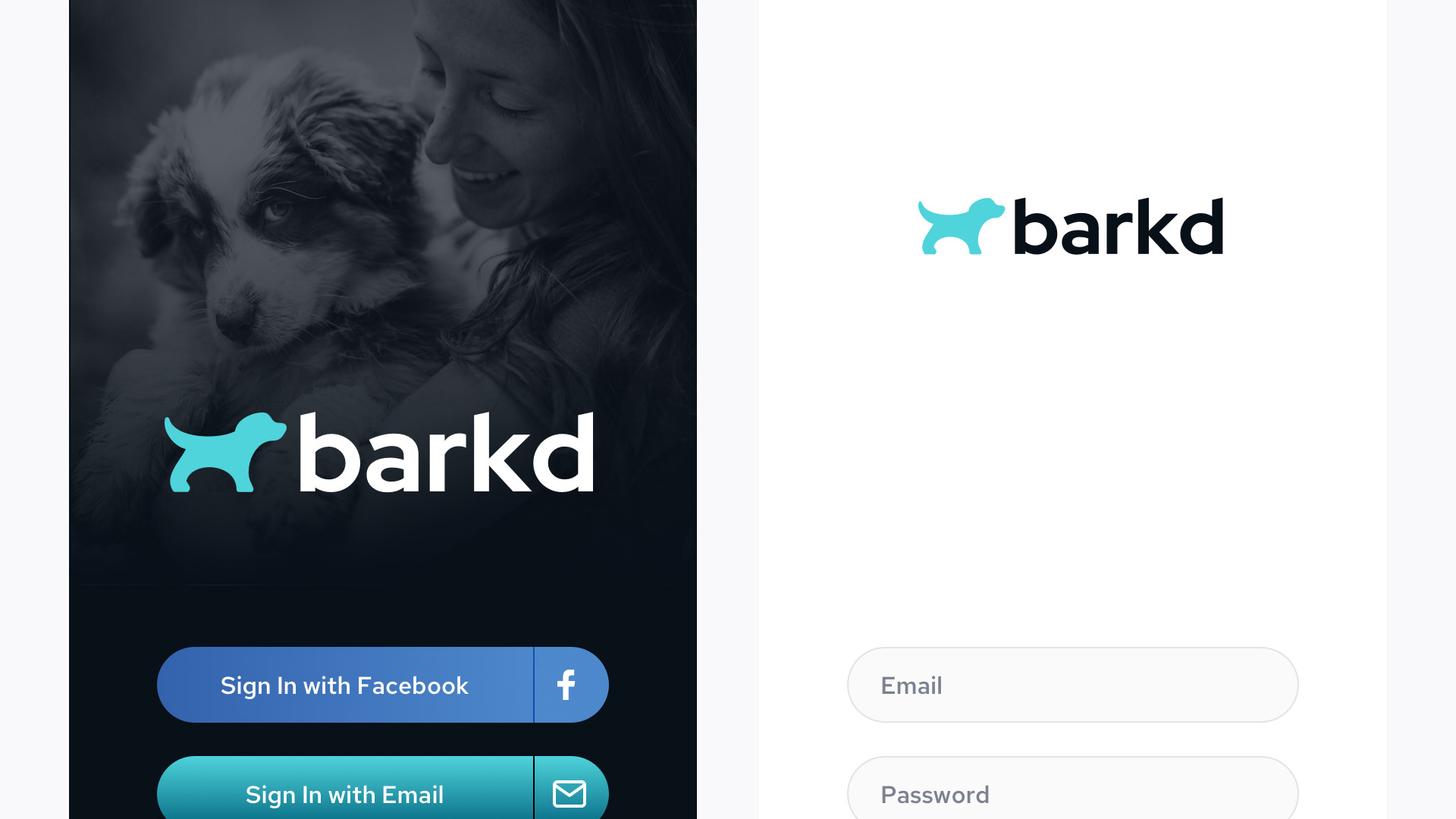
Certain screens were designed in browser, such as this login/sign up screen. I follow atomic design principles when organizing my SASS files so it makes it incredibly easy to create new “organisms” and “templates”.
Tech Goals
For an MVP I didn’t want to spend too much time reinventing the wheel, so I used the tools and resources I was most comfortable with. I have worked with CraftCMS in the past and it’s by far the best tool for front-end developers to spin up a PHP website. Why PHP and not a full javascript stack? Efficiency! I knew Craft had some awesome plugins I could use for this project and save lots of time.
Social Login
User Registration/Profiles
Upvote System
Craft is a “headless” CMS and acts as a content API. You can read more about that here. A headless CMS allows for separation of content and the front-end layer. I could have used Directus.io but haven’t had the chance to play with it yet.
Backend 📟
DevOps can be a major time suck, so I took advantage of Laravel Forge, a painless way to spin up and manage PHP servers. They also make it extremely easy to deploy by syncing with your GIT repository. When I wanted to push changes to the production server, it was as simple as git push origin master.
I used Zapier webhooks to create a new Tweet every time someone created a new complaint. The template displays the complaint title, tags the company and links back to Strike.
Front End 💻
The feed was difficult to get just right. There are many scenarios I tried to prepare for but ultimately I wanted to display the most popular complaint at the very top. Craft lets me decide on how to fetch and loop through the data and present it however I please. Check out these if statements.
Originally I had the 2 separate forms when creating a new “strike”. One form for the actual complaint and another to create a company profile. This was very confusing and time consuming for the user.
I searched everywhere for a json list or API with all the major companies and found an awesome solution. Clearbit has an awesome logo API that fetches a logo based on the website input. Perfect! So I created a field in Craft that would keep this string and then I simply passed the variable into an image tag.
Tools + Stack
Stack
CraftCMS 3
Laravel Forge w/ auto deploy
Ubuntu Server (PHP, MySQL, Nginix)
Flexbox CSS Grid
Gulp, SASS, GIT, NPM, Composer
Tools
MacBook Pro 15" Touchbar
Atom code editor (engineering)
SketchApp (visual design)
Adobe Illustrator (logo)
Sequel Pro (database)
Terminal
Notion (project management/board)
Google Domains
Google G Suite
Mailgun for outbound emails
Clearbit Logo API
oAuth Login (Google, Twitter, Facebook)
Zapier (new tweet for each complaint)
Conclusion
Please try Strike “out” 😊 and let me know what you think. Stupid idea? Is this a product that can hold businesses accountable or just another platform for keyboard warriors to get greedy and demand free things?